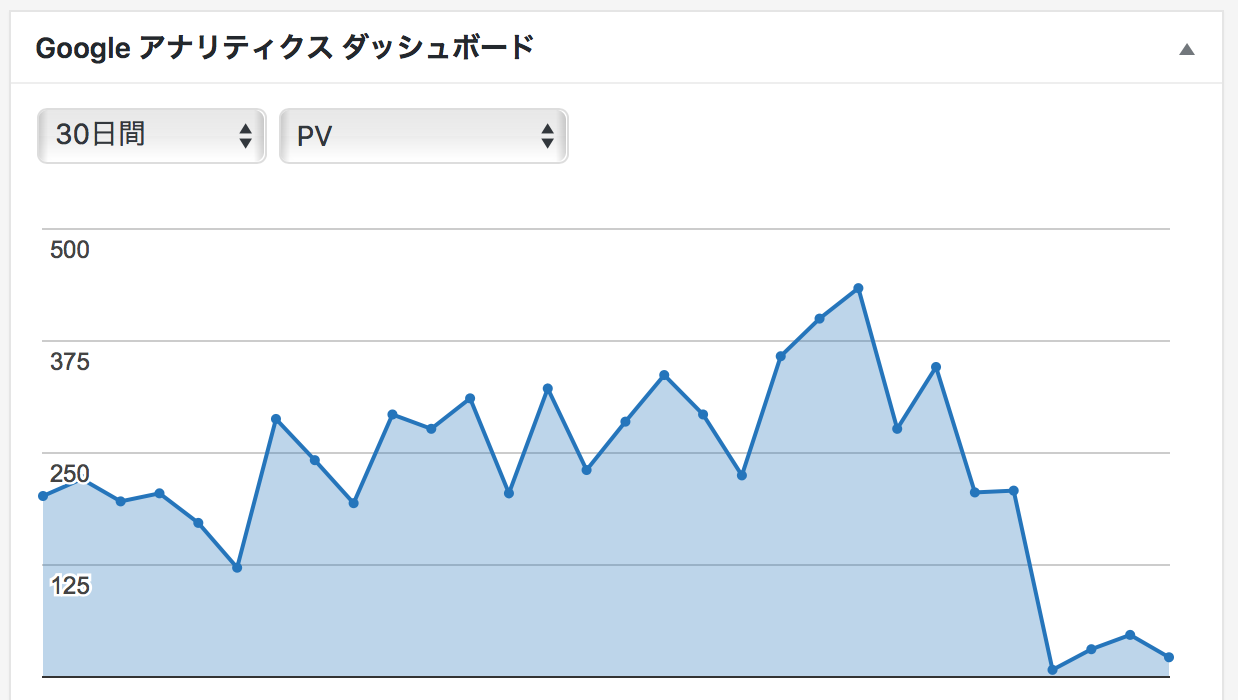
数日前に、突然Google AnalyticsのPV数が落ち込んでいるのに気がつきました。
前回の記事はこちら。

「そのうち元に戻るかな」と思って放置していましたが、ふとGoogle先生に訊ねたところ、調べ方と解決方法が分かりました。
原因は僕の設定ミスでした。
これで直ったはずです。
解決した手順
以下の手順で解決しました。
- Google先生に聞いてみる
- Chromeの拡張機能「Google Tag Assistant」を導入
- Chromeで自分のブログにアクセス
- Tag Assistantでエラーを確認して、原因判明
- 原因はテーマとプラグインでトラッキングIDを二重に登録していたため
- テーマのトラッキングIDを削除
- 解決!
ここから、少し詳しく説明します。
原因を調査して解決した手順
まずは、Google先生に訊ねてみました。
「Google Analytics PV 減少」というキーワードで検索したところ、類似の事例がいくつか出てきました。
その中で、「Google Tag Assistantで自分のページを調べてみなよ」というアドバイスがあったので、さっそく試してみました。
Google Tag Assistantの導入
Google Tag AssistantというのはGoogle製のウェブブラウザ「Chrome」の拡張機能(プラグイン)です。
このプラグインは、アクセスしたWebページのタグ設定を調べて、問題がある箇所を指摘してくれます。
入手はこちらから。
Chromeで上記のページにアクセスすると、インストールすることが出来ます。
使い方の説明はこちら。
エラーの原因は、アクセス解析用タグの二重登録
Chromeで自分のブログにアクセスしてみました。
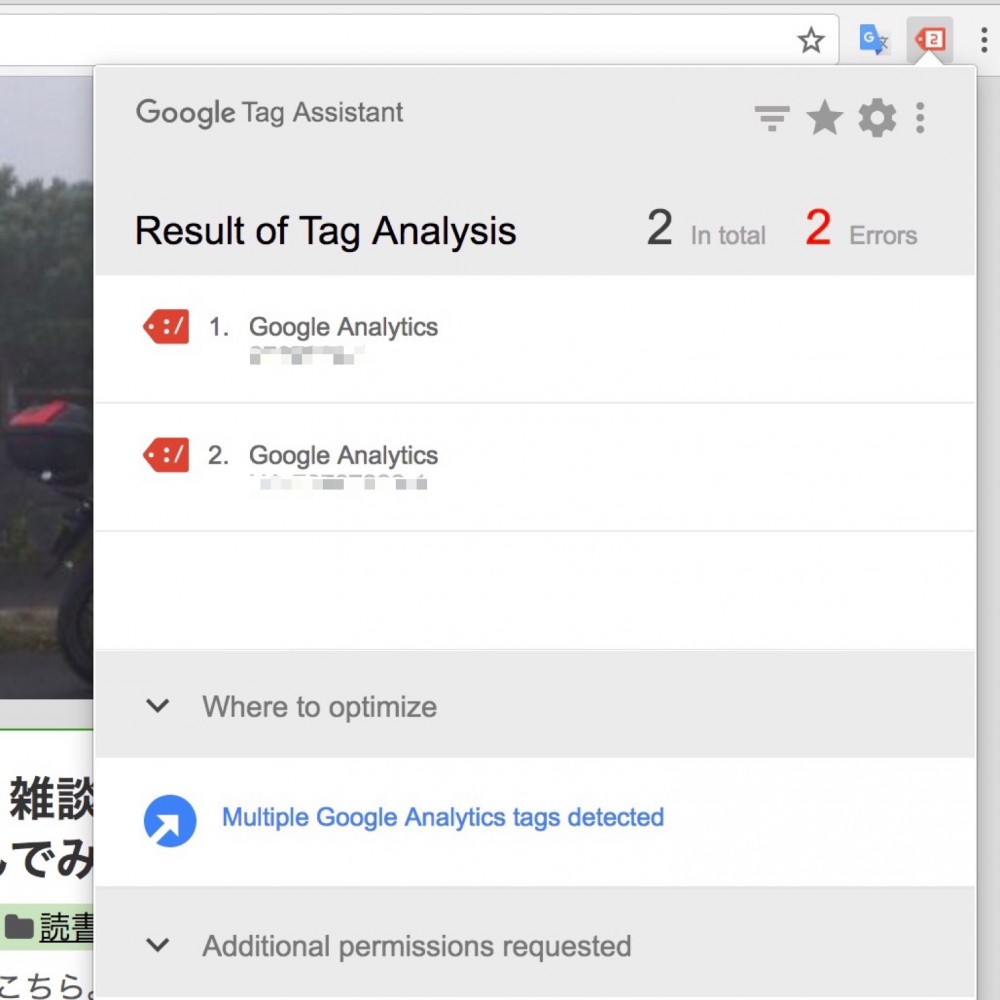
すると、先ほど導入したTag Assistantのアイコンがオレンジ色になっていました。
赤系の表示はだいたい悪い知らせなので、アイコンをクリックして内容を確認してみます。

ごらんの通り、Google Analyticsのタグが二つあるよ、しかもIDが間違っているよ!という事でした。
タグが二重登録されている原因を考える
次はエラーの原因を考えます。
トラッキングIDが2箇所で設定されている、という事だったので、思い当たる節を考えてみました。
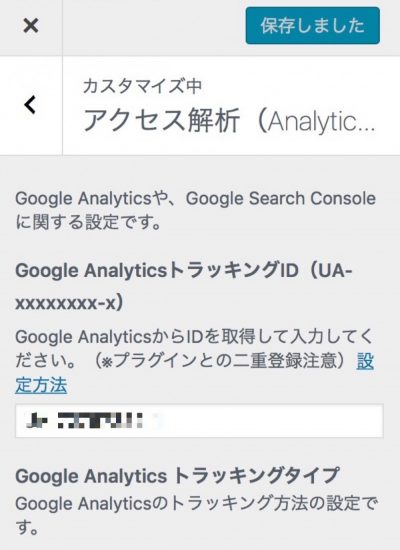
まずは、いま使っているテーマ「Simplicity」のカスタマイズ設定です。
このテーマは、プラグインを使わずにアクセス解析用のタグを埋め込んでくれる、という便利機能が標準装備されています。

この他に、トラッキングIDを設定している犯人は、プラグインでした。
「Google Analytics Dashboard for WP」というプラグインを使用しています。

このプラグインは、ダッシュボード上にGoogle Analyticsの情報を表示してくれる便利なプラグインなのですが、こちらでもページにタグを埋め込んでいたようです。
タグをひとつ消去して、エラーが解消
原因が分かったので、どちらかの機能を停止させることにしました。
今回は、テーマの機能を使わないことにしました。
テーマのカスタマイズ画面で、トラッキングIDの情報を消去しました。
ふたたび、Chromeでページを表示してTag Assistantで確認してみます。

無事にエラーが解消されました。
まとめ
これでアクセス解析に関連する問題は、解決できたはずです。
あとは明日から、アクセス数が戻ってくれる(正しく処理される)ことを願うばかりです。
今回も勉強になりました。



コメント