久しぶりにWordPressにプラグインを追加しました。
お問い合わせフォームって必要?
ブログのトップページには、TwitterとFacebookのリンクを設置しています。
これらのSNSを経由して、僕にコンタクトを取ることは可能です。
しかし、SNS経由の問い合わせの場合、相手も同じSNSにアカウントを持っている必要があります。
個人からの問い合わせはSNSで良い気がしますが、企業や団体からの問い合わせに対応するには、メールによるやり取りも可能なように、問い合わせフォームを設置しておいた方が良いみたいです。
初心者向けプラグイン「Contact Form 7」を導入してみた
それほどこだわりはないので、メジャーなプラグインの「Contact Form 7」を導入することにしました。
▼Contact Form 7の紹介ページはこちら。

作者は日本人の方です。
何もしなくても、最初から日本語の問い合わせフォームを設置できるので、非常に簡単です。
導入手順
問い合わせフォームを設置するまでの手順は以下の通りです。
- プラグインをインストールして、プラグインを有効化する
- すでにコンタクトフォームが作成済みなので、そのショートコードをコピーする
- 固定ページを作成する
- 固定ページの本文に、コンタクトフォームのショートコードを貼り付ける
- 固定ページへのリンクをブログ内に作成する
それぞれの手順は難しくないので、特に工夫が必要なければあっという間に問い合わせフォームの設置が完了します。
使い方
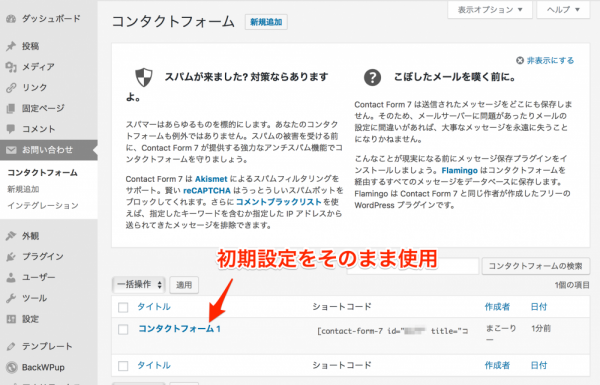
プラグインを有効化すると、メニューに「お問い合わせ」という項目が追加されます。
▼デフォルトでフォームがひとつ作成された状態になっています。

「コンタクトフォーム1」をクリックすると、フォームの編集画面が表示されます。
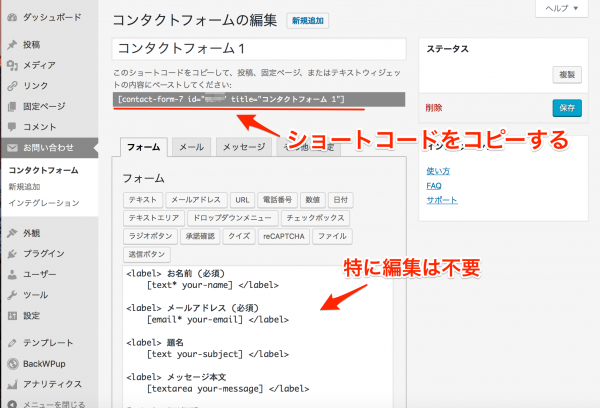
▼フォームの編集画面。

単純な問い合わせの場合は、このままで問題ありません。
ここに表示されている、ショートコードをコピーしておきます。
コピーしたショートコードは、固定ページに貼り付けます。
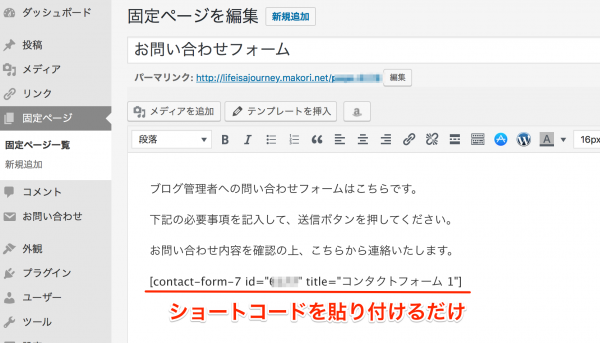
▼固定ページの編集画面。

適当に文章を書いて、ショートコードを貼り付けます。
固定ページを保存したら、このページにアクセスできるようにリンクを張っておきましょう。
僕はメニューバーに追加してみました。
送信テストも忘れずに
問い合わせフォームが設置できたら、ページへのアクセスと、試しにメール送信もテストしておきましょう。
まとめ
いつ、問い合わせフォームの出番がやって来るか分かりませんが、将来に向けての備え、ということで設置してみました。
思ったよりも簡単に問い合わせフォームが設置できちゃいました。



コメント