今日もWordPressプラグインの紹介です。
タイトルの通り、アップロード画像をリサイズしてくれるプラグイン「Imsanity」です。
サーバーのストレージを圧迫するのは画像データ
先日、初めてWordPressのデータをバックアップしてみました。
すると、バックアップデータ全体の容量が2GBを越えていることに気付きました。
前回の記事はこちら。

バックアップデータをダウンロードして、アーカイブの中身を確認したところ、ファイルサイズの95%位は画像データが占めていました。
その後、メディアライブラリを眺めてみました。
例えば、こちらの画像。デジカメで撮影したものを、そのままアップロードしていました。

メディアライブラリで情報を見てみると、

一つで6MBもありました。ファイルサイズも大きい上に、画像の解像度も高いです。
上の画像は「大サイズ」、横幅600ピクセルで貼り付けているので、元画像の4608ピクセルというサイズは全く必要が無いんですね。
これを横幅1000ピクセルのサイズにリサイズすると、こうなります。

圧倒的に小さくなりました!
と、こんな感じで過去にアップロードした画像のほとんどは無駄に巨大なファイルをアップロードしていて、しかもそれらが全く役に立っていなかったという事が分かりました。
アップロード時に勝手にリサイズして欲しい!
という要望はすでに他の人から出ている訳で、そこで登場するのがプラグイン「Imsanity」です。

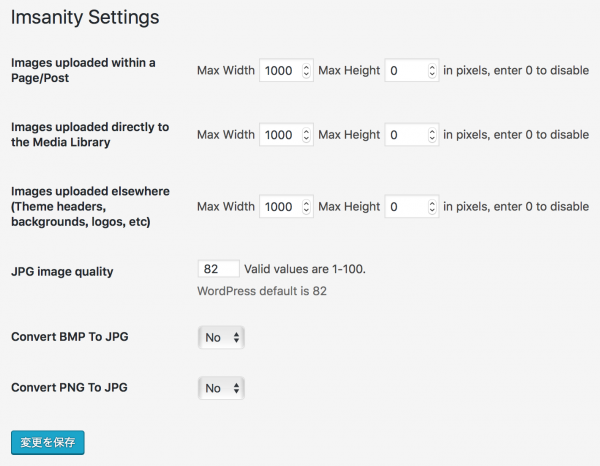
インストール後の設定画面はこのようになっています。

画像のサイズは種類でそれぞれの最大サイズを指定することが出来ます。
- Images uploaded within a Page/Post:投稿画面でアップロードされる画像の最大サイズ
- Images uploaded directory to the Media Library:メディアライブラリでアップロードされる画像の最大サイズ
- Images uploaded elsewhere (Theme headers, backgrounds, logos, etc):その他のアップロードされる画像の最大サイズ
その他、JPEGの品質やビットマップやPNGをJPEGに変換するか、等の項目があります。
通常、僕のブログでは横幅600ピクセルの大サイズで貼り付けているので、最大値は1000にしておきました。
設定は以上です。
使い方
このプラグインが有効になっているだけで、画像のアップロード手順に変わりはありません。
普段通り、画像を指定してアップロードしましょう。勝手にリサイズしてくれます。
まとめ
これで無駄に巨大な画像データをサーバーに置いておくことが無くなるはずです。
サーバーのストレージ容量は有限ですから、こういったプラグインを上手く使ってストレージ容量を効率的に使用しましょう。



コメント