(2017/07/07追記)プラグイン作者の「ぽぽづれ。」さんからコメントを頂き、一部の手順が不要だという指摘があったので、内容を修正しました。
「ぽぽづれ。」さん、ありがとうございます。
▼「ぽぽづれ。」さんのサイトはこちら。

今回は、WordPressのプラグインを使ってブログカードの表示を、ショートコードからHTMLのリンクタグに切り替える、という話です。
なかなか大変でした。
WordPress:Pz-LinkCardプラグインからSimplicity標準のブログカード機能に置き換える手順
Pz-LinkCardからSimplicity2のブログカードに乗り換えたい
これまで、リンクの表示にはPz-LinkCardプラグインを使用していました。
しかし、いま使用しているテーマ「Simplicity2」には、ブログカードの機能が標準装備されています。
記事の中でリンクタグをそのまま記述するだけで、勝手にブログカードとして表示してくれるという、非常に便利な機能です。
そこで、過去の記事で使用していたPz-LinkCardのショートコードをリンクタグに置き換えたくなりました。
しかし、過去の記事を一つずつメンテナンスするのはかなり大変です。
まとめてショートコードを置き換えるには、ちょっとしたテクニックが必要でした。
Pz-LinkCardからリンクタグへの置き換え手順
今回は、正規表現で文字列置換ができるプラグイン「Search Regex」を利用しました。

全体の手順はこのようになっています。
- テーマをSimplicity2に切り替える
- 「Search Regex」プラグインをインストールして有効化する
- Searc Regexでショートコードをリンクタグ(< a href=””>の記述)に置き換える
- 正しく置き換えできたかを確認する
- Pz-LinkCardプラグインを停止する
この手順の中で、3番が結構手間取りました。
それではそれぞれの手順を紹介していきます。
1.テーマをSimplicity2に切り替える
「Simplicity2」テーマは、WordPress管理画面の「テーマを追加」メニューからは見つけることができません。
作者のホームページからテーマのファイルをダウンロードして、自分でアップロード&インストールする必要があります。
作者のホームページはこちらです。

念のため、
- テーマ本体
- 子テーマ
の両方をダウンロードして、インストールしておきましょう。
2.「Search Regex」プラグインをインストールして有効化する
次にテキスト置換を行なうためのプラグインである、「Search Regex」を入手します。
WordPress管理画面の「プラグインを追加」の画面で「Search Regex」を検索してインストールします。
有効化するのを忘れずに。
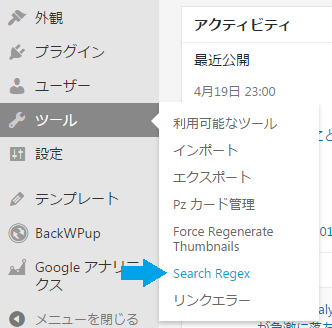
プラグインを使用するときは「ツール>Search Regex」からアクセスします。

3.Searc Regexでショートコードをリンクタグ(< a href=””>の記述)に置き換える
ここからSearch Regexを使ってショートコードを通常のリンクタグに置き換えます。
3.1 ショートコードの正規表現を作成する
まずはショートコードが挿入されている箇所を見つけるための検索キーワードを作成します。
僕の場合、Pz-LinkCardのショートコードはこのような記述になっています。
サイト内リンクの場合
外部リンクの場合
この記述を、正規表現(※1)で見つけます。
普段、仕事では正規表現を使わないので、結構試行錯誤しました。
正規表現をテストするにはこちらのサイトが便利でした。
このサイトにショートコードを貼り付けて、正規表現をいろいろ試しながら、きちんと文字列が見つかる表現を作成しました。
そして、できあがったのがこちら。
\
これをSearch Regexで動作確認します。
3.2 正規表現で記事を検索する
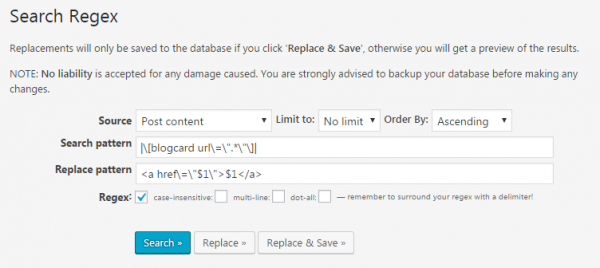
WordPressの管理画面で「ツール>Search Regex」とたどると、Search Regexの画面にアクセスできます。
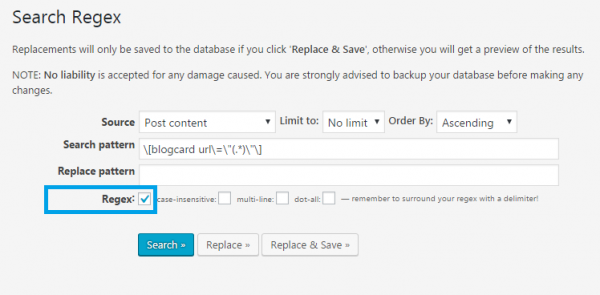
Search patternのところに、先ほど作成した正規表現をペーストします。

「Regex」のところにチェックをするのを忘れずに。
そして、「Search」ボタンをクリックすると、検索を実行します。
が、表示されません。
右下にに何やら書いてあります。
「remember to surround your regex with a delimiter!(正規表現のところは区切り文字で囲むのを忘れるなよ!)」
とのこと。区切り文字で囲むとこんな感じになります。
|\|
これでショートコードが書かれている箇所を見つけることが出来るようになりました。
3.3 置き換えるリンクタグを作成する
次に置き換える文字列を作成します。
リンクタグは、
サイト内リンクの場合
<a href=”https://makori.net/archives/9999″>
https://makori.net/archives/9999</a>
このように記述したいのです。
この場合、
(サイト内リンクの場合)
ショートコード:
リンクタグ置き換え後:
<a href=”https://makori.net/archives/9999“>
https://makori.net/archives/9999</a>
単純な文字列の入れ替えではなく、URLの記述(黄色いマーカー部分)を2つ書かなければなりません。
ここでも、正規表現が役に立ちます。
先ほど書いた正規表現をさらに編集して、検索で見つけた文字列を置き換え後の文字列に挿入できる記述に変更します。
|\|
このように、URLの部分をカッコで囲みます。
そして置き換え先の文字列はこのように作成します。
<a href\=\”$1\”>$1</a>
ここで「$1」というのは、カッコで囲まれた文字列をそのまま挿入する、という正規表現です。
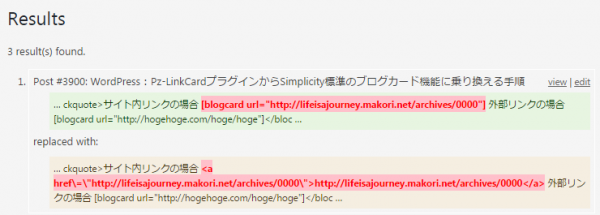
これで正常に処理ができるか試してみましょう。
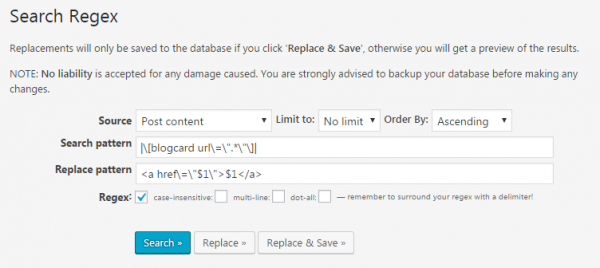
Search patternとReplace patternにそれぞれ作成した正規表現をペーストします。

こんどは「Replace」ボタンを押します。
ここではまだ処理が行なわれず、処理の結果をプレビューで表示してくれます。

これで準備ができました。
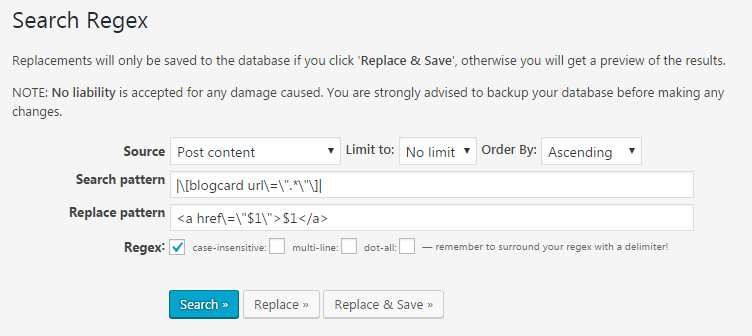
3.4 ショートコードをリンクタグに置き換える
いよいよ、ショートコードからリンクタグに置き換えます。

今度はここで「Replace & Save」ボタンを押します。
記事の数にもよりますが、それほど時間が刈らずに処理が完了します。
4.正しく置き換えできたかを確認する
念のため、いくつかの記事を確認して、正しくURLが置き換えられていることを確認しましょう。
5.Pz-LinkCardプラグインを停止する
もうこのプラグインは不要になるので、停止しておきましょう。
と、その前にやることがありますので、忘れずに。
5.1 プラグインのキャッシュを削除する → 不要でした
(2017/07/07追記)プラグインをアンインストールする際に、キャッシュやDB情報が削除されるので、以下の手順は不要です。
Pz-LinkCardは、カードを表示するためにサーバー内にキャッシュを作成しています。
プラグインを先に停止してしまうと、キャッシュの削除画面も表示出来なくなってしまいます。
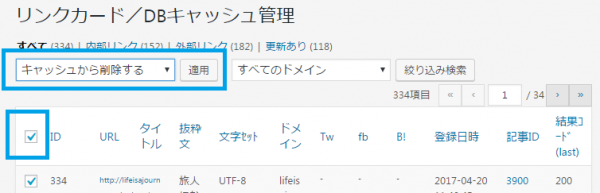
WordPress管理画面で「ツール>Pz カード管理」を表示します。

IDの横にあるチェックボックスをクリックして、リストから「キャッシュから削除する」を選択して、「適用」ボタンを押します。
するとキャッシュが削除されます。
この操作では、画面に表示されている数しか削除できないので、これを複数回くり返す必要があります。
ちょっと面倒です。
5.2 プラグインを停止する
キャッシュを削除したら、プラグインを停止します。
もう使わないのであれば、プラグインを削除してしまっても構いません。
(2017/07/07追記)プラグインのアンインストール時に、キャッシュのファイルやDB情報が自動的に削除されます。
以上で完了です。
まとめ
今回はブログカード機能の置き換えでしたが、このような手順で過去に作成したショートコードを置き換えることが出来ると思います。
正規表現を作るところが大変ですが、うまくできると達成感があります。
用語解説
※1:正規表現
正規表現(せいきひょうげん、英: regular expression)とは、文字列の集合を一つの文字列で表現する方法の一つである。




コメント
Pz-LinkCardを公開している「ぽぽづれ。」です。
Pz-LinkCardプラグインはアンインストール時にDBテーブルや設定情報も削除しますのでキャッシュの削除手順は無くても大丈夫です。
ぽぽづれ。さん
指摘ありがとうございます。
記事の内容を訂正しておきました。